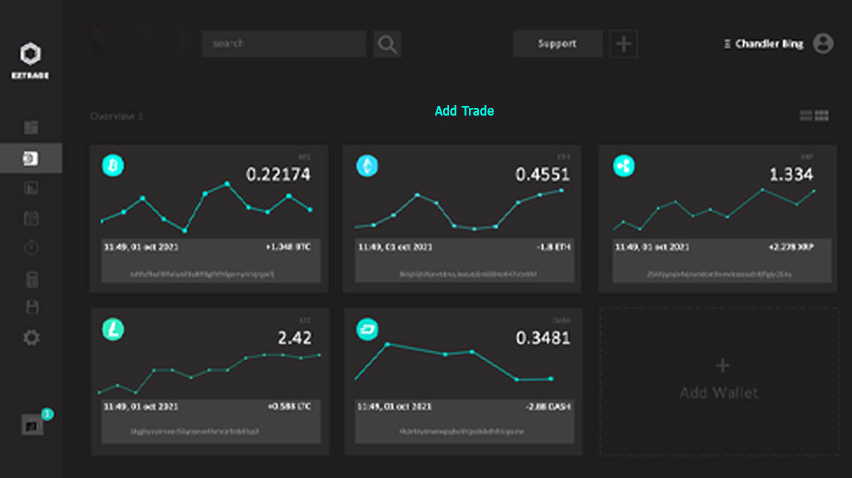
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. We have created a wifeframe that is easy to read and more attractive.

Ez trade - How Our Refined UX Strategy For Increased Their Conversion Rate By 23%


We started with first talking to a number of traders and then entered the process from once you enter the app till the transaction process to know exactly what was happening.
What we found out was that the design was not attention grabbing enough and there were also little issues like fetching of location, that were turning off the users.
Once we found out what the issues were, the next step was to redesign the app and web, one element at a time so that the existing users didn't had to face any time lags.

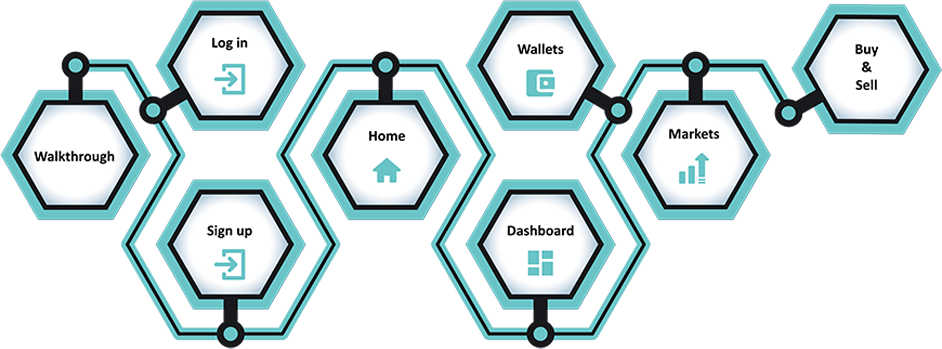
Our Team of strategist and developers together sat with the client to analyze and made a rough sketch of how the user would flow inside the app and the hotel staff would move within the web panel.
Once the concept and flow were theorized, we drafted a wire-frame to fix the move-ment and features with a much clearer sense and clarity.
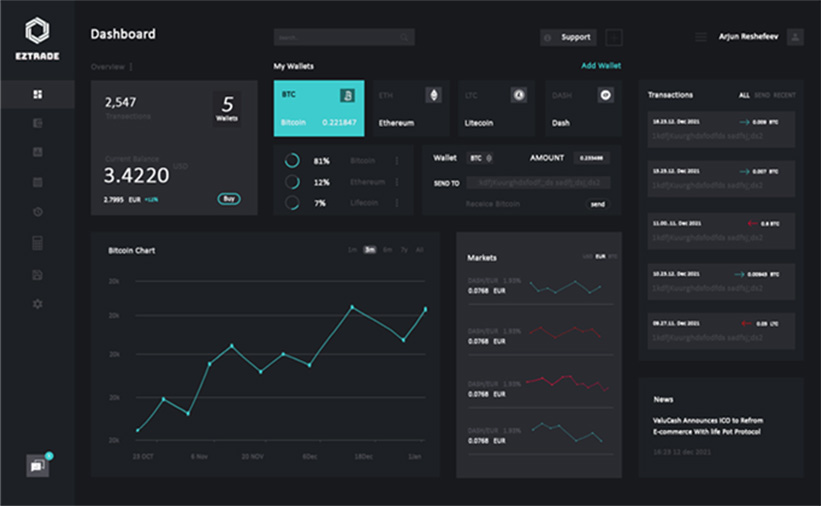
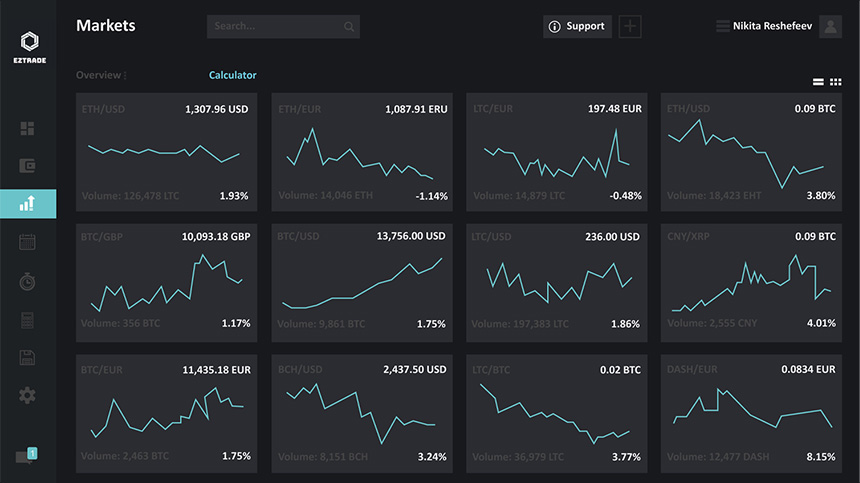
With the wireframe now designed and approved, we moved on to the prototyping stage where we designed and created a working model of user navigation and admin panel of the application.
Now That the wire frame was ready and approved, it was time for our developers and testers to get involved and create a proof of Concept of the crypto wallet and empire cash.
Since the app and website is about quick trading, we planned our UI design approach in the same way. Using the right combination of font and image sizes, we were able to remove all elements of distraction from the pages, making the flow quick and easy.

projects delivered
remotely
of a team senior
and middle engineers
employee turnover
rate
customer satisfaction
score





© 2023 Copyright. All rights reserved.